Be sure to have your pages set up with the latest design and development standards. That means using an HTML5 doctype and including a viewport meta tag for proper responsive behaviors. Put it all together and your pages should look like the following code. Based on your global layout, you might remove some of the components such as preloader, header, aside, sidebar, or even topbar.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,300i" rel="stylesheet">
<!-- Styles -->
<link href="assets/css/core.min.css" rel="stylesheet">
<link href="assets/css/app.min.css" rel="stylesheet">
<link href="assets/css/style.min.css" rel="stylesheet">
<!-- Favicons -->
<link rel="apple-touch-icon" href="assets/img/apple-touch-icon.png">
<link rel="icon" href="assets/img/favicon.png">
</head>
<body>
<div class="preloader"></div>
<aside class="sidebar"></aside>
<header class="topbar"></header>
<!-- Main container -->
<main class="main-container">
<aside class="aside"></aside>
<header class="header"></header>
<div class="main-content"></div>
<footer class="site-footer"></footer>
</main>
<!-- END Main container -->
<!-- Scripts -->
<script src="assets/js/core.min.js"></script>
<script src="assets/js/app.min.js"></script>
<script src="assets/js/script.min.js"></script>
</body>
</html>
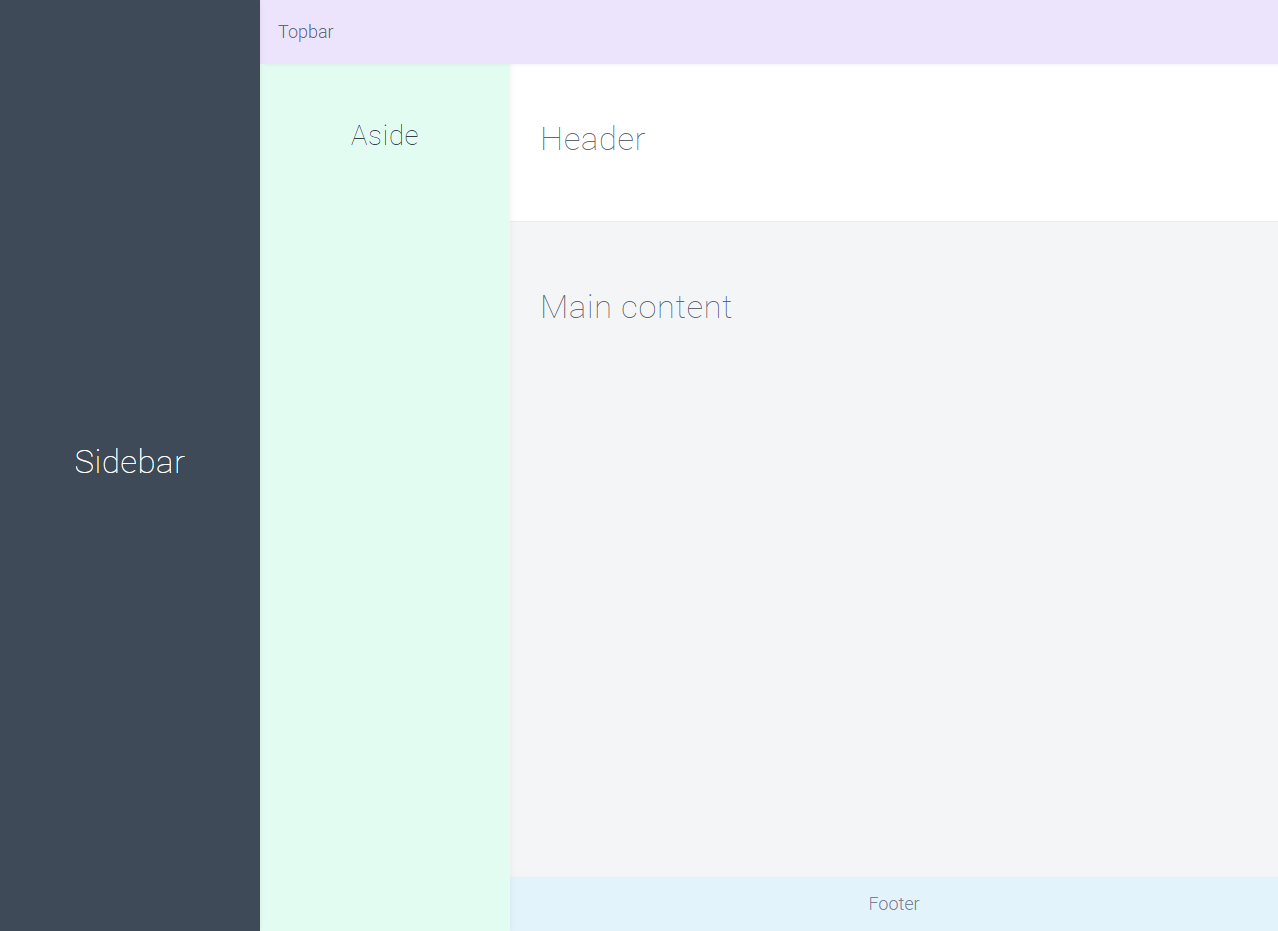
The following picture displays position of each component in a page:

Style files
The files we have included in the head tag.
core.min.css
This file contains css files of most used or required plugins for TheAdmin. Following table displays content of this file:
| Name | File - Relative to /vendor/ dir |
|---|---|
| Bootstrap | bootstrap/css/bootstrap.min.css |
| FontAwesome | font-awesome/css/font-awesome.min.css |
| Themify Icon | themify-icons/css/themify-icons.css |
| Animsition | animsition/css/animsition.min.css |
| Perfect Scrollbar | perfect-scrollbar/css/perfect-scrollbar.min.css |
app.min.css
This file is TheAdmin styles. You have to require this file after core.min.css file.
style.min.css
Your custom style file. For small applications, you might don't need this file at all.
Script files
The files you should include in bottom of your pages.
core.min.js
This file contains js files of most used or required plugins for TheAdmin. Please don't rename this file because TheAdmin uses this name to find the script tag in your HTML code and find the relative path of assets directory. Following table display content of this file:
| Name | File - Relative to /vendor/ dir |
|---|---|
| jQuery | jquery/jquery.min.js |
| Popper | popper/popper.min.js |
| Bootstrap | bootstrap/js/bootstrap.min.js |
| PACE | pace/pace.min.js |
| LAB | lab/LAB.min.js |
| jQuery Hotkeys | jquery.hotkeys/jquery.hotkeys.js |
| Push | push/push.min.js |
| Animsition | animsition/js/animsition.min.js |
| Perfect Scrollbar | perfect-scrollbar/js/perfect-scrollbar.jquery.min.js |
app.min.js
This file contains all of TheAdmin Javascripts. You have to require this file after core.min.js file.
style.min.js
Your custom javascript and TheAdmin configuration file. For small applications, you might don't need this file at all.